本地调试
本地调试,指的是通过PC端浏览器的模拟手机功能调试We码应用。
使用前须知
1、本地调试不支持IE浏览器,只支持Chrome浏览器。
2、如果遇到跨域问题,请参考FAQ-环境调试问题。
使用方法
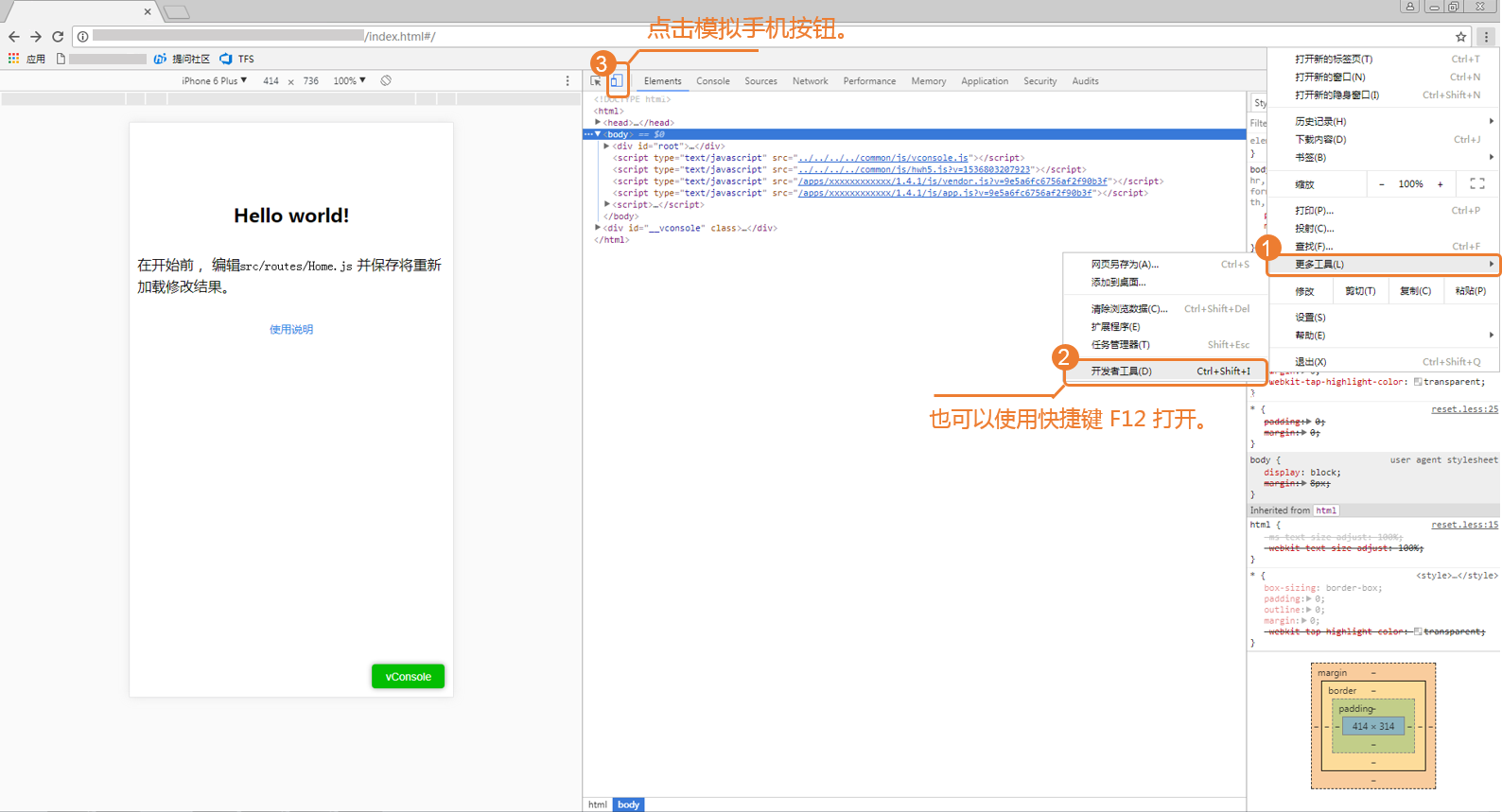
使用 WECODE TOOLS 调试过We码后,在PC端启动 Chrome 浏览器,然后打开 开发者工具(快捷键:F12),点击 模拟手机 按钮(快捷键:Ctrl+Shift+M)开始调试,如图:

补充说明
当开发者未使用We码开放平台下载的开发模板,但想要模拟 WeLink 提供的 JS API 能力时,开发者可使用PC版common包做 JS API 相关的调试。下载
下载后得到一个zip包,解压后是一个 JS 文件,开发者在项目中引用该 JS 文件即可使用。
特别说明,common文件夹只是用于本地调试,打包时不需要提供。
PC版common包只对部分原生 JSAPI 能力进行了模拟,支持的 JSAPI 如下:
| 接口类别 | 接口名称 | 描述 |
|---|---|---|
| 系统相关API | getAppInfo | 获取当前WeLink APP的信息 |
| setNavigationBarTitle | 设置导航标题 | |
| chooseImage | 访问本地相册、拍照 | |
| getAuthCode | 获取免登授权码 | |
| 网络请求API | fetchInternet | 网络请求 |
| 事件相关API | addeventListener | 添加事件监听 |