安装VS Code
下载VS Code
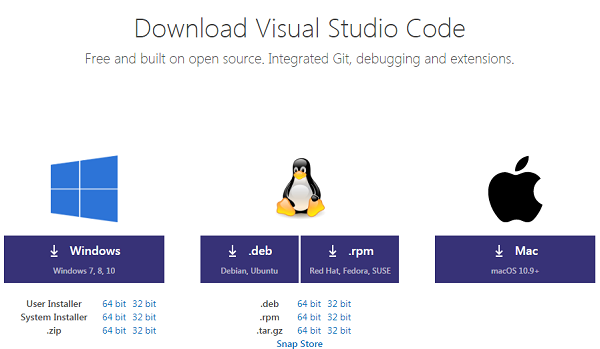
Visual Studio Code(VS Code)可安装在Windows,Linux和macOS上,可根据需要下载所需版本。下载

安装VS Code
1、双击下载后的安装包 VSCodeUserSetup-x64-1.32.3.exe 。
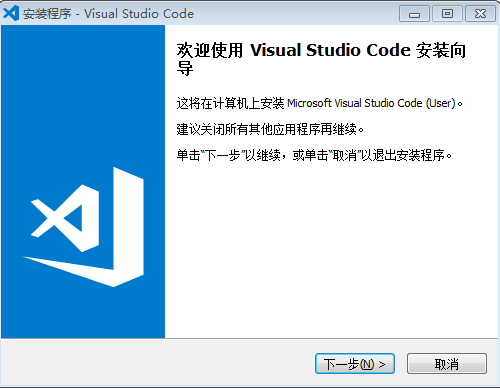
2、出现安装界面。单击“下一步”。

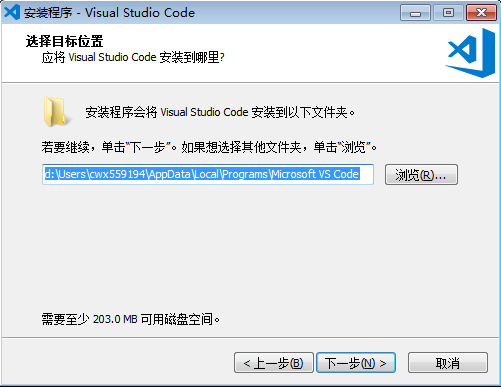
3、选择安装的路径。单击“下一步”。

4、一直单击“下一步”,直到安装完成,打开界面如下。

VS Code界面简介

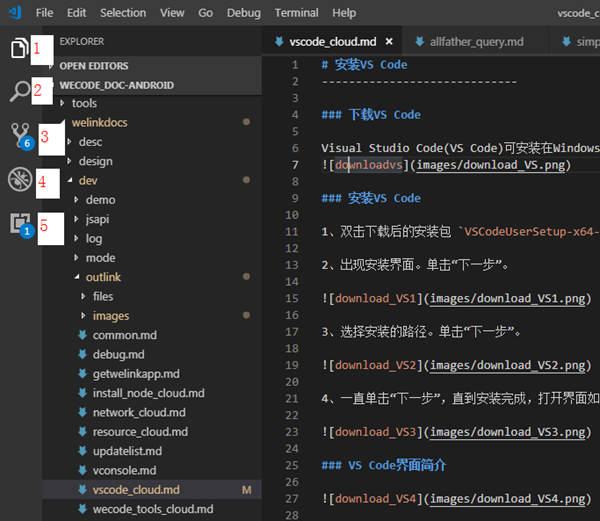
1.资源管理器,下面是文件和文件夹,点击资源管理器可打开和关闭显示。
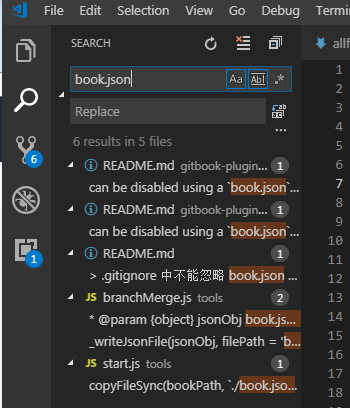
2.搜索,如果资源管理器文件过多,可通过输入内容查询。

3.源代码管理,如通过git init文件后导入项目,此项下面才显示。
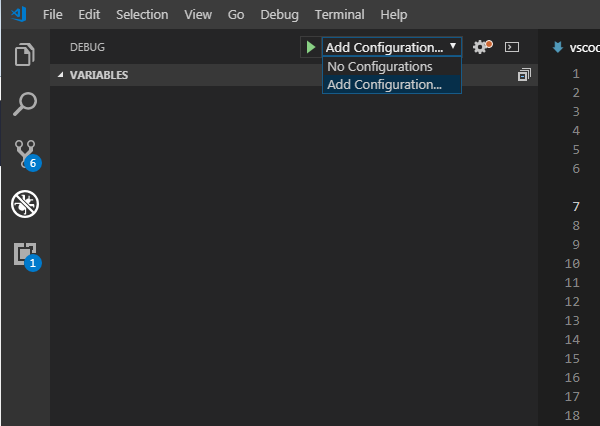
4.源代码管理,调试,配置调试选项后生效。

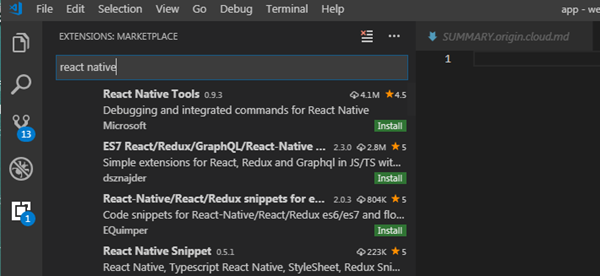
- 5.扩展,搜索内容后安装需要的插件。

VS Code使用技巧简介
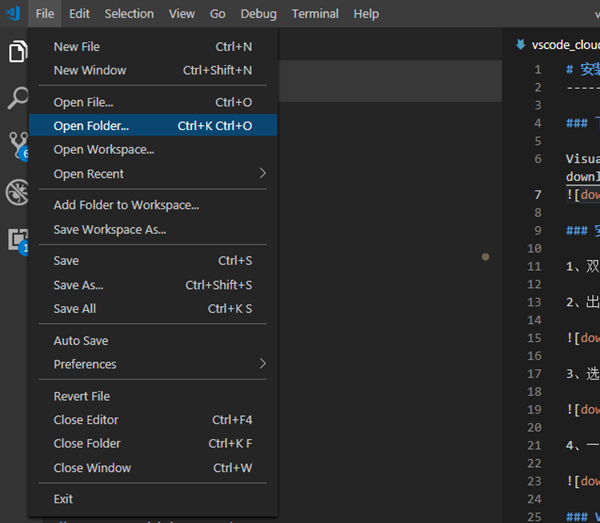
1、打开文件或文件夹:文件 > 打开文件或文件夹选项。

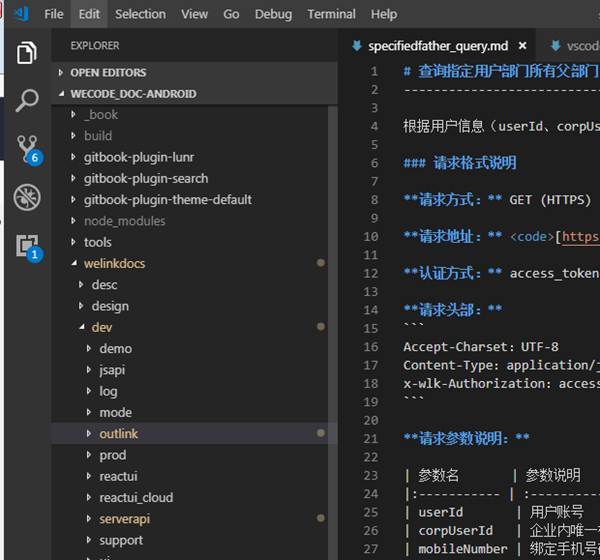
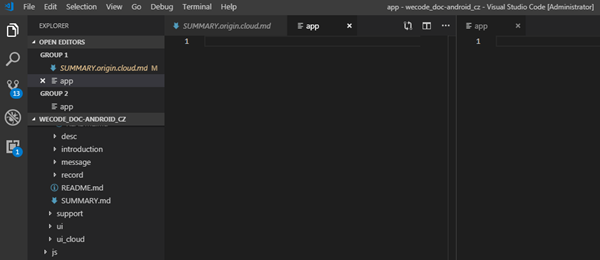
2、如下图打开了一个react-native项目。

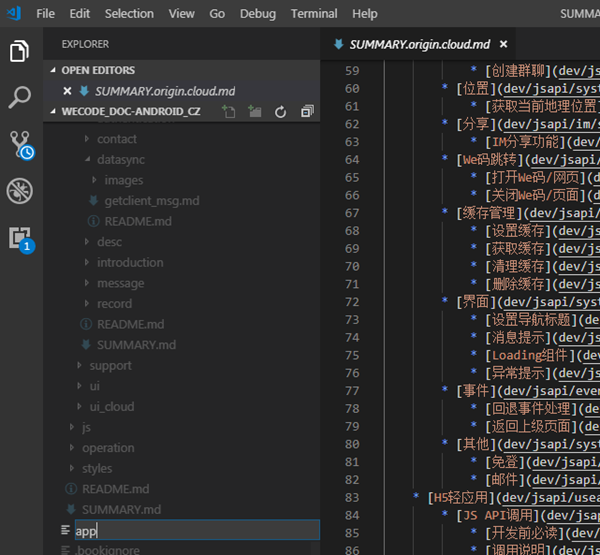
3、新建文件夹。在项目根目录下,点击新建文件夹,输入文件夹名称,如app,创建一个文件夹,文件的创建类似。

4、拆分编辑器。打开app.js,点击拆分编辑器时,打开了同样的一个app.js文件。

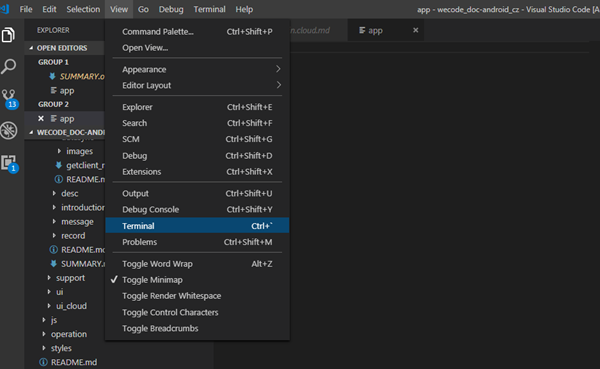
5、打开终端调试。选择“查看 > 集成终端”。