环境搭建
安装Node环境
1、下载并安装Node.js:下载
- 因提供的项目模板均依赖于npm(全称 Node Package Manager,即“node包管理器”),所以需要用到Node。
- 请下载Node最新的LTS版本,低版本Node会导致调试时报错。
2、参考安装Node.js完成Node的安装。
3、安装完成后,将npm源地址设置为本地能够连接成功的源地址。例如:
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
安裝开发工具
下载并安装开发工具VSCode(全称 Visual Studio Code):下载
需以管理员权限安装VSCode,否则在项目初始化时会提示
WECODE TOOLS无权限配置开发环境。
安装开发插件
1、下载开发插件 WECODE_TOOLS: 下载
WECODE_TOOLS是我们为开发者提供的We码开发插件,便于开发者能在熟悉的开发环境(VSCode)下开发We码。- 插件提供了完善的项目自动化开发功能,如:自动安装依赖、构建并启动项目、手机调试、上传开发包等。
注意:
安装好插件后需要用VSCode打开模板项目根目录,才可以正常显示插件按钮。插件识别We码项目模板后,会自动安装项目依赖,请耐心等待。
2、解压下载到的 wecode_tools.zip 文件,得到一个.vsix格式的文件。
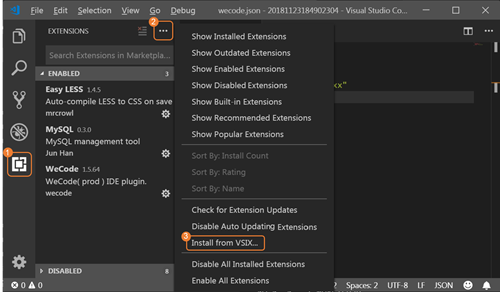
3、按下图步骤完成 WECODE_TOOLS 的安装。

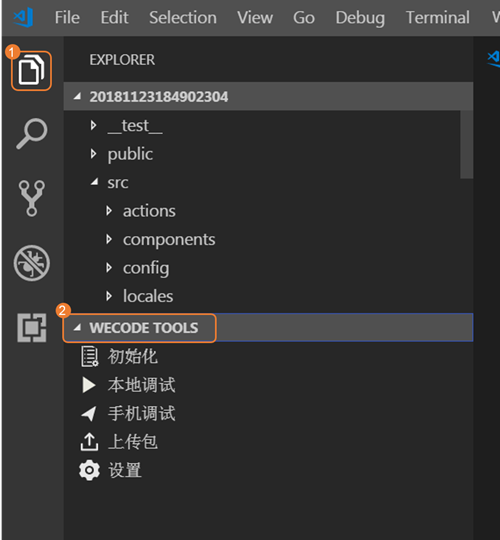
4、安装成功后,打开We码项目即可看到 WECODE_TOOLS 目录。

安装Chrome浏览器
因本地调试需依赖 Google Chrome 浏览器,因此也需要下载安装。
安装其它插件(可选)
除以上We码开发必备的工具外,其他VSCode插件也可以根据需要下载安装。